Design Your Dream Home with Confidence.
Discover personalized home design solutions with AI and AR


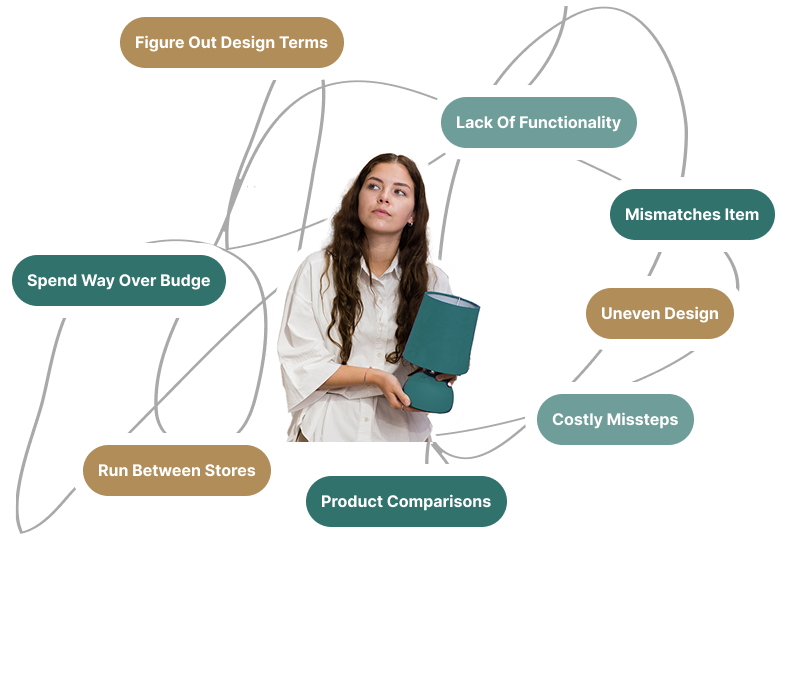
Feeling tired of it?

Try This:

Your perfect suit
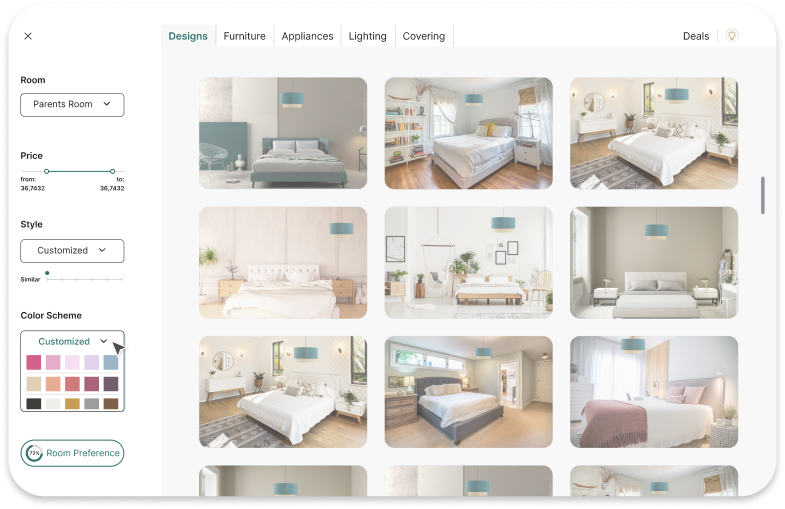
Get perfect designs based on your current needs, with forward planning Based on a preliminary questionnaire
- Finding your “best value for money״
- It doesn’t have to look catalog – find your balance for the perfect fit
- Reuse pre-owned item in any of your designs (ex: lamp)


Like an adults playground
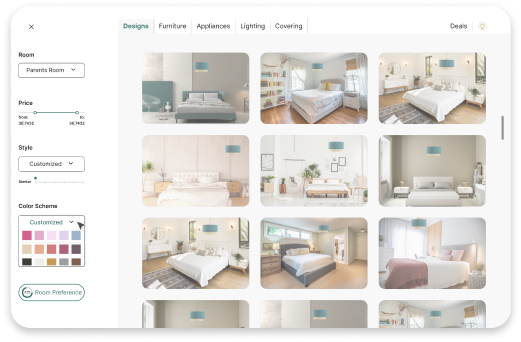
Mix, match, and compare styles effortlessly. Share & collaborate with friends in real-time.
- Try placing the items differently
- Create multiple designs
- Compare items
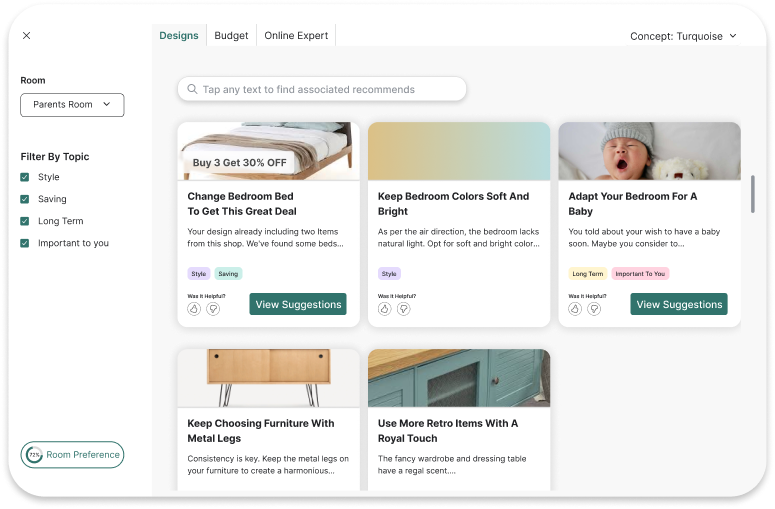
Become a design master
Feel confident to add items, make changes and adjustments to the perfect designs with the help of smart recommendations
- Reflecting your preferences in professional terms
- Tricks for optimizing your budget
- Streamline the system by providing feedback


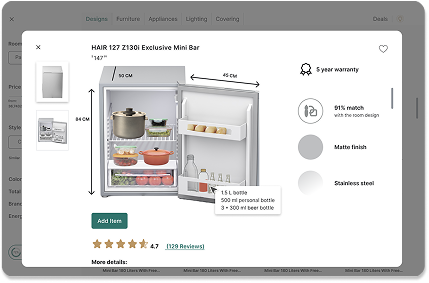
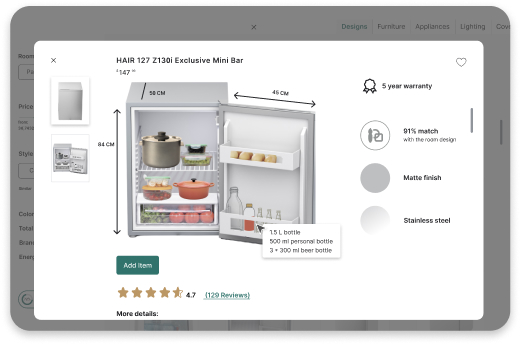
Shop with confidence
Providing creative solutions to critical user questions, based on user research regarding each product.
- In this case: what goes in the different parts of the refrigerator
- suitability index for the existing design
- Reviews
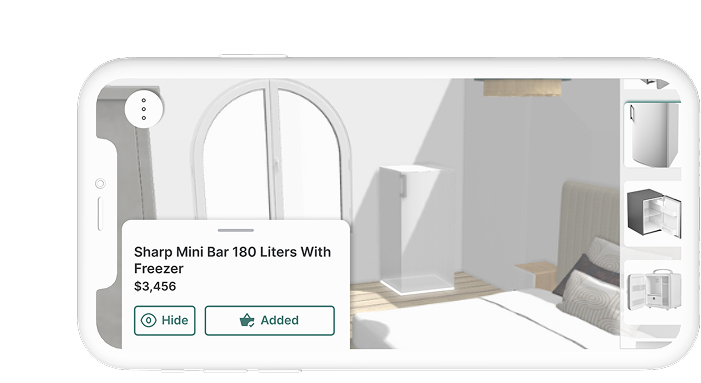
AR Display - using AR glasses or mobile
Step into your dream space with AR. Refine your design, swap products, and visualize your choices
- Hide items or keep them on without include in your cart
- Exchange between products
- Explore difference placing options

Get to know my Design thinking
Many interfaces for home design already offer various features and innovative technologies capabilities, such as: AR, 3D display, and more.
Despite this, none of them meet the user’s needs by offering customized solutions that are both practical and stylish. In addition, all other
interfaces are intended for interior designers and not exclusively for home owners.

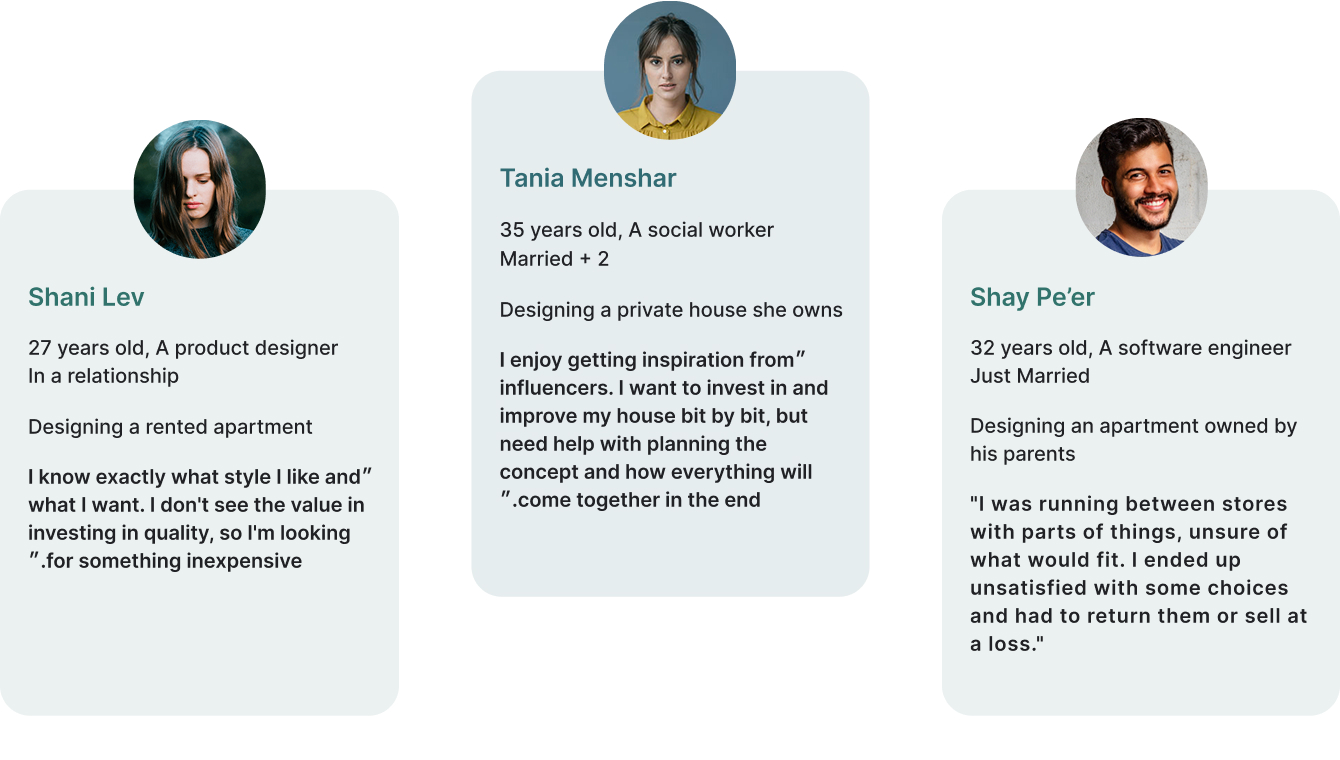
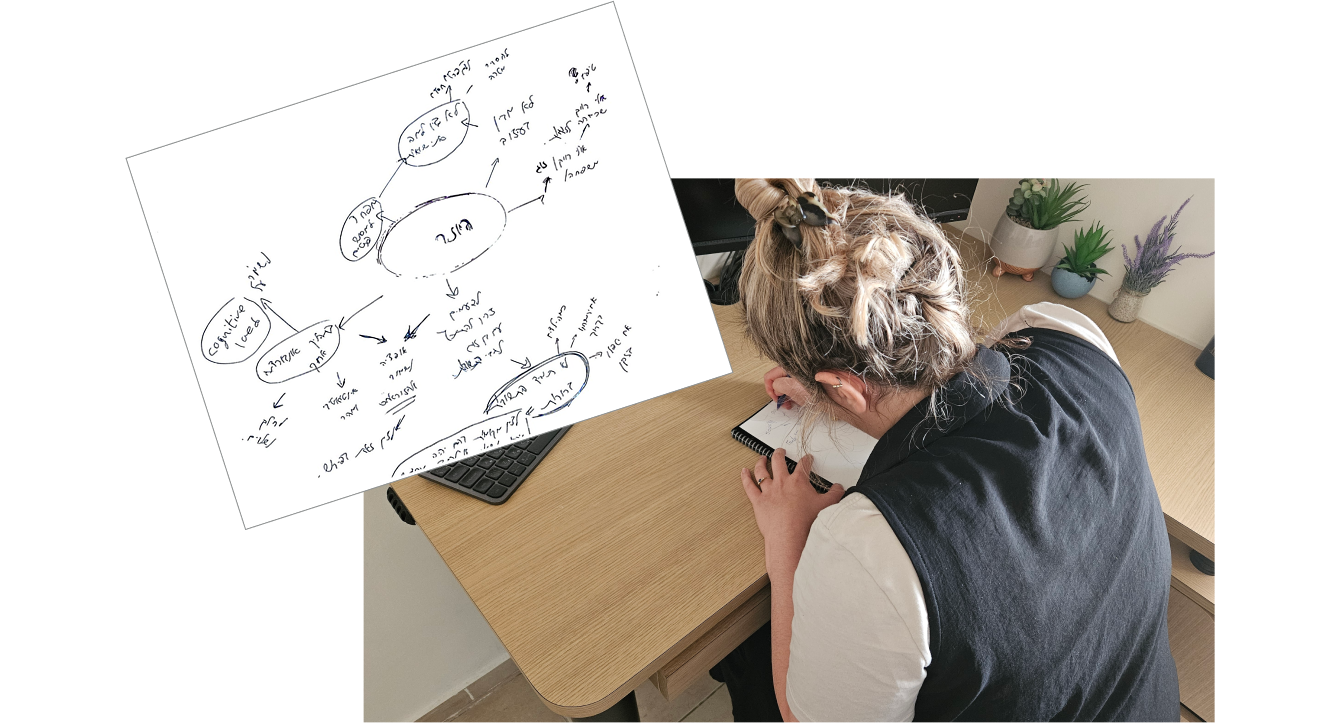
In order to understand what are the main pain points and user needs that haven’t been solved yet, I
conducted a user research which included questionnaires and user interviews with potential users.


Based on user’s feedback, I concluded that design involves so many terms and professional nuances
that need to be taken into consideration. Users often get confused, trying to understand which of
product fit their needs, and also match each other in an harmonic way.
Another surprising fact I discovered:
42% of those who struggled to stay within the budget,
didn’t even define a budget to start with.
The user interviews have revealed that whether we define a budget in advance,
or not, most of us have financial constraints and frameworks to follow.
We can’t always buy everything at once, and need help with long-term planning,
prioritizing, and maximizing the budget we currently have.


Home design & online shopping
72% of online shoppers prefer buying decorations and low-risk items, and
avoiding significant purchases and more expensive items.
- They can’t be sure of how the item will fit in the space and with other items in the house
- They’re not sure if it will meet the functional needs
- Uncertainty regarding the quality of the item
- They believe that they will get a better deal by face-to-face negotiation






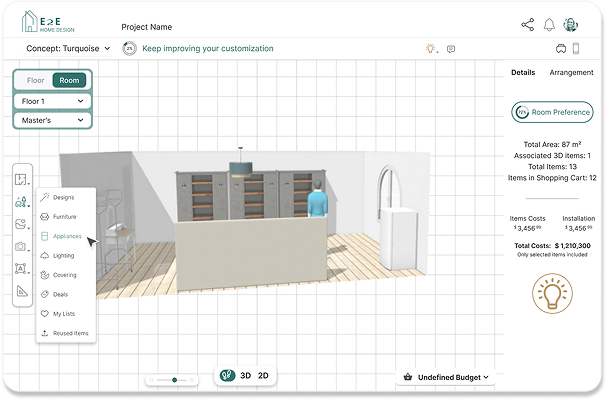
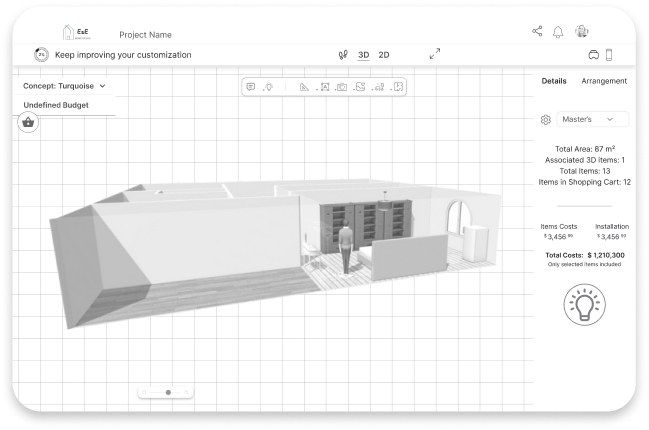
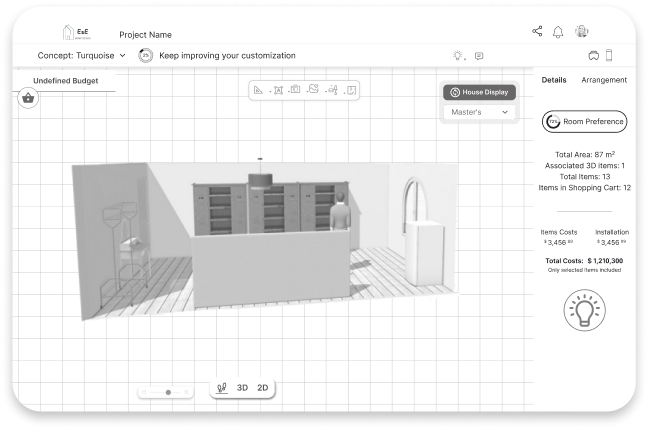
Project Page (Canvas)


Case 1: Project Page (Canvas)
While I considered difference wireframes and layouts for Project page I tried to figure out how to create work zone that can
be also intuitive and clean but also be able to include all the multiple feature and navs the user need for the design flow.
1

In this options, the call to action of complete or change room preference represent by small icon next to the room nav as a single group. both are included in the right toolbar. In this framing those important tools are not receiving the right focus they deserve in relation to their importance to the user flow.
2

This wireframe reorganize the project page by replacing many features. those that influence the canvas got place inside the work aria while the others moved out. The room nav has split from the room preference and moved inside. This new composition helps the user to get the right focus and makes the features impact more understandable.
selected option:

After many version and evolution steps I came out to the final solution:
Room nav got new shape and toggle to simplify its functionality. Also it moved to left-up corner to emphasis its importance.
Accordingly to the new hierarchy, the Budget moved to the bottom right corner. This place more poplar for baskets and check out process.
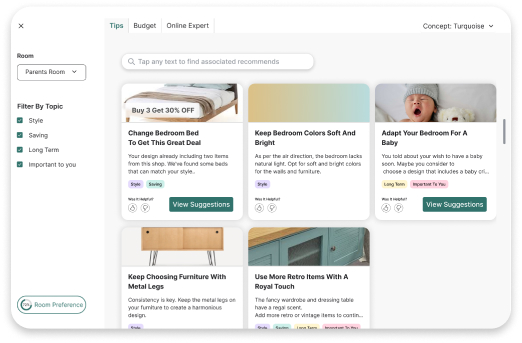
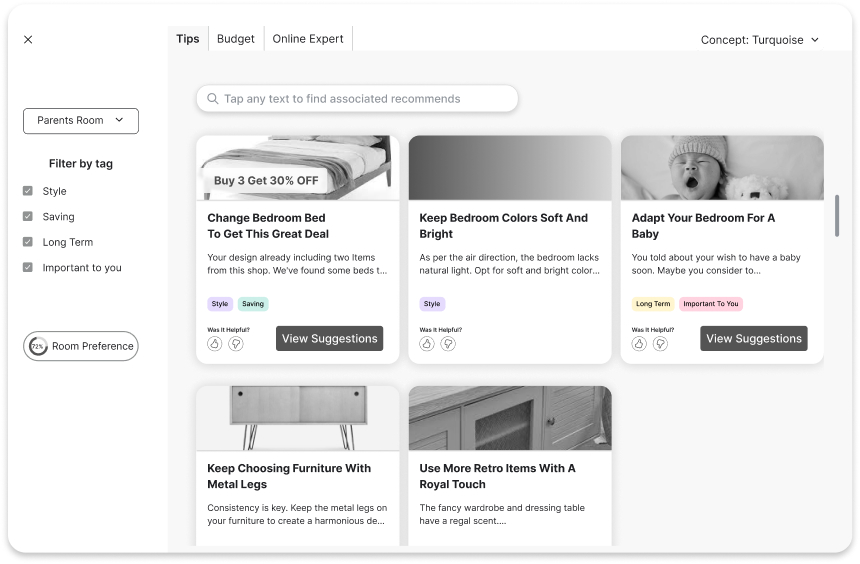
Case 2: Insights – Recommendations and Feedback Page
The guid thinking behind those wireframe development is to create clean but interesting visualizationIn. In addition,
help the user easily recognize the tags of each recommendation in a way that takes into account color blind people.
1

2

selected option:

After considering both options, I took the good parts of each one of them and combined them into a third version:
I decided to keep the card view for the recommendations representation. I just simplified them by giving up the logo at “Shop deal” variant.
For easily recognization of tags I found the text more clearly and noticeable than the Icons on the top right corner. I decided to keep it with little emphasize by using soft pastel colors.


Color selection
These colors were chosen after careful consideration of various references. The goal was
to select trendy, fashionable colors associated with home styling, free from any gender connotations.
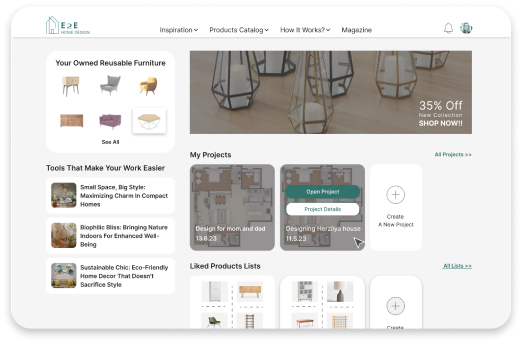
Home Page

shop – Complete Designs

Product Page

AR View – mobile

Project Page (Canvas)

shop – products

Insights – Recommendations and Feedback